此為2007年學習心得與案例整理內容,現今網站不斷在演進,本文僅供參考,亦為作為自己學習歷程的一些記錄。
網站好不好用,這是很多網頁設計師再設計之前都不會去想的問題,但網站好不好用,卻的的確確的影響了使用者對於網站的觀感以及使用的行為。
網站的易用性是一個非常需要重視的問題,一個使用者到達你的網站之後,開始使用你的網站,但他發現,他找不到他要的資訊,他不知道自己在哪裡的時候,他就會選擇離開,網站就如同書本一樣,一旦看不懂或找不到方向時,就會被選擇放棄。
網站的使用性條件其實非常多,但基本上都需要依照使用者的行為來做判斷,在美國使用性測試(Usability Test)是非常重要的一個工作,因為他們在設計網頁時非常重視使用者的感覺,一旦重視使用者的感覺,你的網站就會讓使用者留的更久。
目前在台灣對於使用性的概念還很淺,知道的人並不是很多,重視的人更是少,但他的重要性卻是非常的高。
當一個網站的使用功能需要使用者去思考的時候,使用者在這個網站停留的時間就越少,一旦停留時間越少,那麼網站的價值就越低,他的被使用率就越少。
什麼樣的網站會需要思考我將以實際案例告訴大家,網站的問題以及我建議的改善方式。
1.不要讓我思考
我以兩個性質相同的網路書店進行案例比較。首先以搜尋使用者所想要的搜尋列做一個粗淺的解釋
第一個:
他在搜尋項目寫的是「全文檢索」,什麼是全文檢索?想要買書的人知道什麼是全文檢索嗎?這就發現使用者會思考的地方了。
一直到使用者發現,也許可以選別的選項之後,才點進去,然後發現還有其他選項。

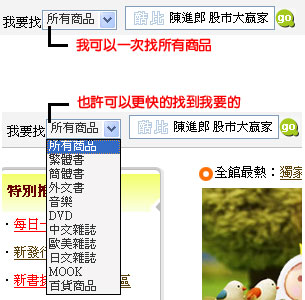
第二個:
搜尋的預設項目是「所有商品」,這樣就很清楚的告訴消費者,原來可以從所有商品中去搜尋,不需要思考下拉看看,也許我可以分類搜尋
雖然看似兩個不同的動作,但第一個案例明顯會讓使用者遲疑,也許他就不會去用搜尋的功能,而第二個案例很輕易的告訴使用者選項,於是他被使用搜尋的機率就高很多。而且我相信,他預設的搜尋「所有商品」的機會會是最大。

接下來我以旅遊網站來作為範例
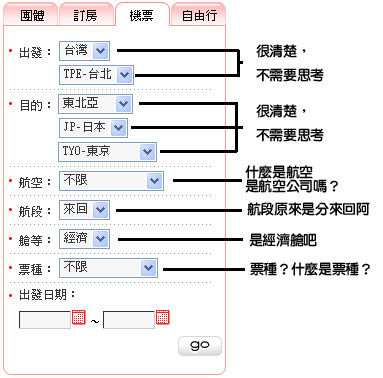
第一個:因為旁邊有附註說明文字,所以基本上算清楚

到「航空」這個地方就會讓使用者有所遲疑,什麼是航空?必須要拉下選單才知道,原來是航空公司。
接著航段跟艙等都沒問題,但到了最後一個「票種」問題就很大了。
什麼是「票種」?其實就是學生票、團體票或是一般個人票這種票種,但如果不下拉,你是絕對無法知道什麼是票種。
我的建議:航空,要改成航空公司,在不然就是在預設文字的地方先設定一個航空公司的名字,可以讓使用者一眼就知道這是做什麼用的選項。票種,一開始預設的選項要不要設定「不限」,要設定成某一種票種,才可以讓使用者更快的瞭解。
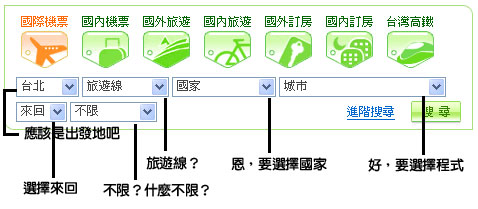
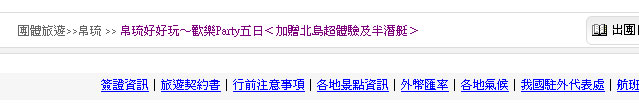
第二個:這個網站完全沒有說明文字,也許是對來他網站的消費者非常有信心吧。

首先「台北」應該會稍微聯想到出發地,第二個「旅遊線」就開始很大的問題,什麼是「旅遊線」?是個專有名詞是旅行社專用的,一般使用者根本無從瞭解,下拉了選單才知道,原來是地區。
國家城市都沒有問題,「來回」也可以,但問題最大的就是「不限」
什麼是「不限」,連一點線索都沒有給使用者,拉下選單才知道,原來是「票種」也就是說這一列選項需要使用者思考至少三次。
我的建議:「旅遊線」要改成區域名,比如「東南亞」,這樣使用者馬上就會知道要選什麼。最後一個「不限」,也要直接先預設某種票種,才可以讓使用者快速的反應。
以上兩個旅行社案例,感覺上第一個會比較好一些,但第二個網站的電子商務平台的使用時間較長,不知道為什麼沒有在這方面多下點功夫。
網站設計是給一般人看,不是給自己人看的。
在台灣,設計網頁常常為了美觀而忽略了使用者的看法,而使用者一開始會將就,但一旦有設計的更好的網站的時候,他也會到更好的網站去使用。
就像以上的案例,也許只是多花了使用者幾秒鐘的時間,但,往往這幾秒鐘,就可以改變使用者對網站的看法。
2.不要讓我迷路
使用者看完一個頁面之後,想看其他的頁面時,他該從什麼地方離開,該去什麼地方,這也是一件很重要的事情,一旦他在你的網站迷路了,他可能會選擇不看了,因為他沒辦法很順暢的看到他想看得資訊。
目前,有許多網站會使用麵包屑的方式來協助使用者辨別所在位置,什麼是麵包屑,就是清楚的線索,非常明白的告訴使用者他目前所在區域,也可以更快的讓使用者走到他想要的區域去
以旅行社為例,上方通常有導覽列,下方也會有快速導覽列,但使用者卻不知道他在什麼地方,因為導覽列永遠只是指示大目標,使用者更需要知道他現在身處於什麼地方。也許他想要看這個範圍理的其他產品,但卻往往無法快速的找到。
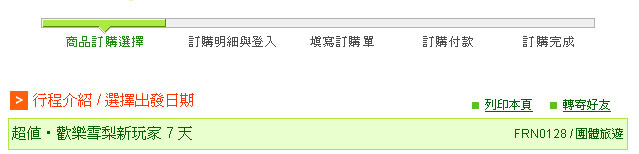
我在來比較兩個案例
第一個:他所指示的區域是購物順序,也就是強迫使用者看到產品時就要進入購物順序,但使用者還想看同質型的產品怎麼辦,該從什麼地方回去,只好再重頭來過,於是又浪費掉時間。

第二個:他很清楚的標示了使用者所在的區域,他可以選擇回到上一層分類的地方去,繼續看同質型的產品,或者選擇進入購物流程。這就是所謂的麵包屑。

要記得一件很重要的事情,讓使用者快速而且方面的瞭解你所要給他資訊,讓使用者在逛你的網站的時候沒有任何壓力,那麼網站才能留得住使用者。
後續將繼續討論使用性測試的其他部分